【簡単】Twitterでアイキャッチ写真が付かない時の解決法【WordPressのみ】
こんにちは!Tomokiです。
今回は、「ツイートするとブログのアイキャッチ写真が掲載されない時の解決法」について解説をします。
先日、Twitterを始めました。
そして自分が書いたブログをツイートしようと思ったら、こんな表示になってしまいました。
【ブログ更新】地元板橋のカフェについて書きました。バイク乗りの聖地にもなっているようで、Instagramでは、珈琲の画像と同じくらい、バイクの写真が投稿されています😌#ブログ #毎日更新 https://t.co/TQGWd86Dbr
— Okublog (@okublog_) October 12, 2020
かろうじてブログのタイトルを表示させることができましたが、左側の画像に関しては、表示されません。
そこで、解決方法をご紹介します。
尚、私はWordPressを使ってブログを投稿しています。
それ以外でされている方は、参考にならない可能性があります。
ご了承ください。
- 機能管理で「ソーシャルメディア」をActivateする
- All In One SEO Pack Proの「ソーシャルメディア」を開く
- 投稿画面の「ソーシャル設定」で画像選択
以上です。では、詳しく解説していきます。
Contents
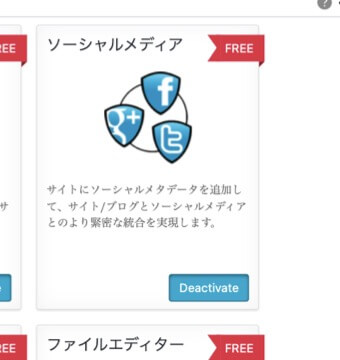
機能管理で「ソーシャルメディア」をActivateする

これは、サイトやブログとSNSを密接な関係にしてくれるものです。
こちらは、無料なので必ず設定しておきましょう。
All In One SEO Pack Proの「ソーシャルメディア」を開く

WordPressでブログを書いている人は、このプラグインをされていると思います。
All In One SEO Pack Proを開き、ソーシャルメディアを開いてみましょう。
下の方にスクロールすると、「Twitter設定」があると思います。

これが、ブログのアイキャッチ写真をツイートに付けるために重要な設定です。
- デフォルトTwitter カードでは「要約の大きい画像」を選択
- Twitterサイトを「@(ユーザー名)」で記入
- Twitter 投稿者を表示は、どちらでもOK
- Twitterドメインは、「ユーザー名のみ」で記入
この設定で、ツイートをするとリンク画像がセットで設定されるようになります。
尚、デフォルトTwitterカードの「要約の大きい画像」とは、アイコンのようなものではなく、リンクの上に「大きく画像が表示される」ものになります。
表示が大きいか小さいかの話です😌
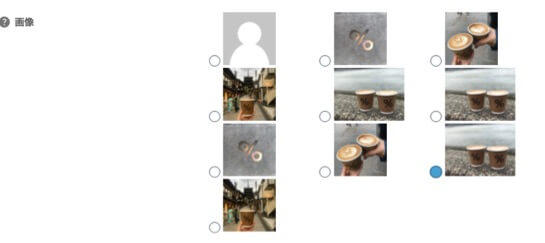
投稿画面の「ソーシャル設定」で画像選択
下へスクロールして「ソーシャル設定」クリックします。
そうすると、画像は選択できます。
自分のブログの「広告となる画像」を選択してみましょう!


最後に、しっかり表示されるかの確認をしましょう。
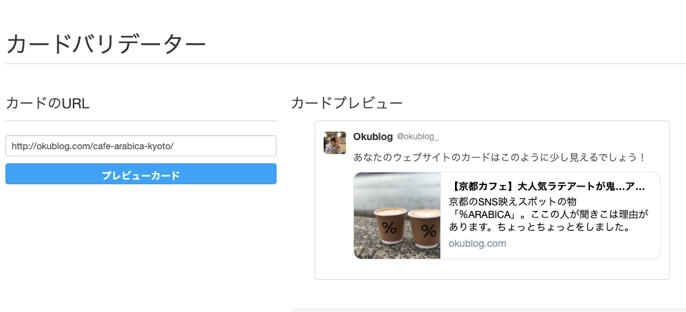
Card Validatorで確かめる
ツイートしたらどの様に表示されるのかを、Card Validatorで確かめることができます。
「要約」と「要約の大きい画像」の違いがこんな感じでわかります😌


その後ツイートをすると、めでたく、設定とツイート完了です。
自動的にできるものだと思い込んでいましたが、出来ないみたいですね。
まとめ
- All In One SEO Pack ProでSNS設定
- 投稿画面で画像選択
- Card Validatorで確かめる
今日はこの辺で!